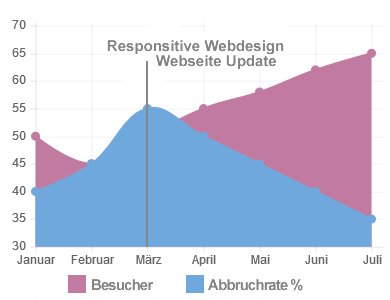
Wie kann eine mobil optimierte Webseite zu mehr Erfolg für Ihren Online Auftritt führen? Eine mobil optimierte Webseite ist heutzutage ein „Must-Have“ für alle Webseitenbesitzer. Wer diese nicht hat kämpft mit Besucher Absprüngen und das Ranking in Suchmaschinen verschlechtert sich spürbar. Kennen Sie das auch: Der Besucherstrom auf Ihrer Webseite wird weniger und die Abbruchrate steigt, das könnte ein Indiz für die fehlende mobile Ausführung Ihrer Webseite sein.
Warum eine mobile Webseite?
 Unser Leben verändert sich und wir sind ständig in Bewegung, spezielle Smartphone- oder Tablet Internet-Tarife gehören zum Standartangebot der Mobilfunkanbieter. 99% der neuen Handys sind mit einem mobilen Browser ausgestattet. Auf Grund dieser ständig weiter Wachsenden mobilen Kommunikationsflut, nutzen bereits sechsundsechzig Prozent der Online-User, das Internet über mobile Geräte, Tendenz schnell steigend. Die Chance dass ein Besucher Ihre Webseite von einem mobilen Gerät aus öffnet steigt damit also täglich. Das Anzeige Format von einem Smartphone zu einem PC-Bildschirm unterscheidet sich auf Grund der Größe stark in der Auflösung (Anzahl Bildpunkte) und dem Format (Hoch/Quer). Wurde eine Webseite ursprünglich für einen PC Monitor erstellt, ist die Ansicht auf einem Smartphone viel zu klein. Die Schrift ist schlecht lesbar und die Navigation kann auf Grund der Größe nicht richtig angeklickt werden oder man ist gezwungen die Ansicht zu vergrößern und zu verschieben. Zudem sind nicht alle Funktionen zu den neuen Geräten kompatibel. Viele Besucher verzweifeln an der schlechten Lesbarkeit und Bedienbarkeit der Webseite, was dann häufig zum Abbruch und dem verlassen der Webseite führt.
Unser Leben verändert sich und wir sind ständig in Bewegung, spezielle Smartphone- oder Tablet Internet-Tarife gehören zum Standartangebot der Mobilfunkanbieter. 99% der neuen Handys sind mit einem mobilen Browser ausgestattet. Auf Grund dieser ständig weiter Wachsenden mobilen Kommunikationsflut, nutzen bereits sechsundsechzig Prozent der Online-User, das Internet über mobile Geräte, Tendenz schnell steigend. Die Chance dass ein Besucher Ihre Webseite von einem mobilen Gerät aus öffnet steigt damit also täglich. Das Anzeige Format von einem Smartphone zu einem PC-Bildschirm unterscheidet sich auf Grund der Größe stark in der Auflösung (Anzahl Bildpunkte) und dem Format (Hoch/Quer). Wurde eine Webseite ursprünglich für einen PC Monitor erstellt, ist die Ansicht auf einem Smartphone viel zu klein. Die Schrift ist schlecht lesbar und die Navigation kann auf Grund der Größe nicht richtig angeklickt werden oder man ist gezwungen die Ansicht zu vergrößern und zu verschieben. Zudem sind nicht alle Funktionen zu den neuen Geräten kompatibel. Viele Besucher verzweifeln an der schlechten Lesbarkeit und Bedienbarkeit der Webseite, was dann häufig zum Abbruch und dem verlassen der Webseite führt.
Responsive Webdesign
Die Lösung heißt Responsive Webdesign, mit dem Responsive Webdesign ist es möglich beim Erstellen von Webseiten diese auch für mobile Endgeräte wie z.B. Smartphones oder Tablets zu optimieren. Hierbei wird die Webseite so erstellt das Sie für alle Bildschirmauflösungen optimal mal geeignet ist. Bei kleineren Bildschirmauflösungen werden einzelne Webseiten Elemente nicht mehr neben einander dargestellt sondern untereinander, dadurch wird sichergestellt dass die einzelnen Elemente nicht zu klein werden und diese immer noch sehr gut lesbar sind. Außerdem werden Elemente wie zum Beispiel die Navigationsleiste und Buttons bei kleineren Auflösungen so optimiert das diese einfach per Touch betätigt werden können. Das Responsive Webdesign ist bei der Erstellung einer Webseite um einiges anspruchsvoller als bei einer normalen Webseite, hat aber auch den Vorteil das nicht mehrere Seiten für den gleichen Seiteninhalt erstellt werden müssen. Zudem ist beim Responsive Webdesign die Homepage so optimiert das diese auch auf allen Browser und Endgeräten ideal angezeigt wird. Die optimal Darstellung findet dann auch bei den Suchmaschinen Berücksichtigung, die dieses wie Ihre Webseiten Besucher sehr zu schätzen wissen.
Besucher Absprünge vermeiden
Ist eine Webseite auch für Smartphones und Tablets optimiert führt das zu mehr Besuchern und weniger Besucher Absprüngen, aber warum ist das so? Texte sind auf Responsive Webseiten besser lesbar und die Ansicht muss somit nicht ständig vergrößert werden. Auch Bilder werden immer Größen optimiert dargestellt und passen sich so besser der Bildschirmauflösung an. Bedienelemente wie Schaltflächen und Navigationsleisten werden auch von der Größe angepasst und sind leichter zu erreichen. Zudem wird für Elemente wie zum Beispiel einer Bildgalerie die für Smartphones und Tablets typische Touch Bedienung unterstützt, um die Anzeige mit einem Fingerwisch zu ändern und so z.B. zum nächsten Bild zu wechseln. Auf Hover-Elemente, die beim Überfahren mit dem Mauszeiger ausgelöst werden wird bewusst verzichtet, da diese Funktion in der Regel nicht auf mobilen Geräten zur Verfügung steht. Alle diese Maßnahmen führen zu eine hervorragenden Bedienbarkeit der Webseite, auch wenn keine Eingabegeräte wie Maus oder Tastatur zur Verfügung stehen. Die so optimierte mobile Webseite führt dann zu einem besonderen Benutzererlebnis, welches Besucher Absprünge durch technische Fehler vermeidet.
mobile Eingabe leicht gemacht
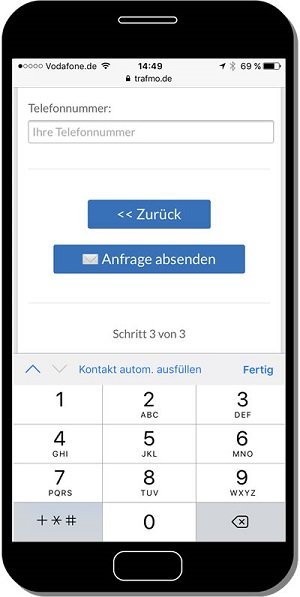
Da auf mobilen Endgeräten in der Regel nur eine kleine Bildschirmtastatur und keine Maus zur Verfügung stehen ist es wichtig Formularfelder möglichst einfach und mit wenig Aufwand auszufüllen. Gerade bei Kontakt-, Bestell- oder Anmelde-Formularen sollte es kein Hindernis darstellen wenn Smartphone oder Tablet für die Eingabe benutzt werden.

Um eine möglichst einfache Eingabe der Formularfelder auf einer Homepage zu gewährleisten, sollten diese standardisierte Namen für bestimmte Felder im Quelltext der Webseite erhalten. Eine Vielzahl von mobilen Geräten hilft dann schon mit Vorschlägen beim Ausfüllen des Formulars, da diese Daten dem Gerät schon von anderen Eingaben bekannt sind, es muss dann nicht mehr getippt sondern nur noch ausgewählt werden. Sollten keine Vorschläge vom mobilen Geräte angezeigt werden, sollte die virtuelle Tastatur des Gerätes zu mindesten eine für die Eingabe passende Tastatur anzeigen. Eine Telefonnummer oder Postleitzahl besteht in der Regel nur aus Zahlen, hier sollte dem Benutzer für die Eingabe des Feldes eine entsprechende Zahlen Tastatur angezeigt werden, dieses erreicht man durch die Festlegung eines Type im Formular. Diese Anpassung für die Eingabe führt zu einer leichteren Erfassung von Daten in Formularfeldern. Hierzu eine Übersicht von verschiedenen Typen:
- email – für E-Mailadressen
- number – für Postleitzahl
- tel – für Telefonnummer
- url – für Webadresse
- date – für ein Datum
- time – für eine Uhrzeit
- text – für Texte aller Art
- search – für Suchwörter
- password – für Passwörter
Responsive ROI – Return on Investment
Zugegeben eine Responsive Webseite benötigt bei der Erstellung einen gewissen Mehraufwand und dadurch am Anfang höhere Investitionskosten. Allerdings relativieren sich diese zügig wieder durch weniger Besucher Abbrüche und somit einer gestiegenen Zielerreichung der optimierten Webseite. Zudem werden Kosten bei der Pflege und dem publizieren von neuen Inhalten gespart, da der Webseiten Inhalt nur auf einer Seite hinzugefügt oder geändert werden muss und für verschiedene Endgeräte nicht mehr separat auf unterschiedlichen Seiten gepflegt werden. Ein Responsive Webdesign ist nicht nur für mobile Geräte optimal, sondern deckt auch alle anderen Displayauflösungen ab, so funktioniert die erstellte Webseite dann ebenso gut auf einem TV-Gerät und anderen internetfähigen Geräten unabhängig von der Auflösung oder dem Formate des Displays. Einem schnellen Return on Investment steht somit nichts mehr im Weg.
Mobile Web – Suchmaschinen Liebling
In verschiedenen Tools für Webseiten weisen Suchmaschinen wie google und andere immer wieder auf die notwendige Optimierung der Webseite für mobile Geräte hin, da die Benutzerzahlen bei mobilen Besuchern ständig steigen. Die Suchmaschinen verfolgen dabei ein einfaches Ziel, dem suchenden Benutzer immer das Beste und relevanteste Suchergebnis präsentieren zu wollen. Der entscheidende Vorteil bei der Platzierung der eigenen Homepage bei mobilen Suchmaschinenanfragen, liegt dann meist in einer mobil optimierten Webseite. Bei mobilen Benutzern ist die Abbruchrate dann niedriger und die Verweildauer höher, als bei einer nicht Responsive optimierten Homepage ist. Abbruchrate und Verweildauer sind für Suchmaschinen wichtige Kriterien um die Qualität einer Webseite zu bestimmen, das Ranking in den Suchergebnissen wird somit positiv beeinflusst, was dann wiederum zu mehr Besuchern führt.